ホームページ・ブログサイトのスマホ対策

検索サイトでは、モバイル端末からの検索数の方が多い
既に、Google検索では、PCから検索される数よりも、モバイル端末から検索される数の方が上回っていることが公表されています。
検索サイト経由で閲覧されることが多いウェブサイトの運営者にとって、この情報は無視できないでしょう。
モバイル端末からの検索時には、モバイル対策が施されたページが優先される
2015年4月半ば以降からは、モバイル端末を使って検索された場合の検索結果には、「モバイル端末での表示を考慮しているウェブページ」が優先的に表示されるようアルゴリズムが変更されました。

レスポンシブWebデザインは標準実装
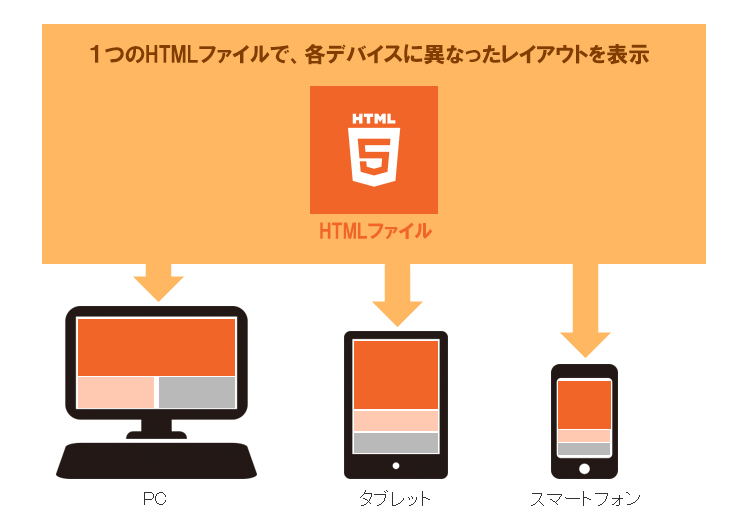
最近では、「画面の広いPC」にも「画面の狭いスマートフォン」にも同時に対応させる「レスポンシブWebデザイン」が広く使われつつあります。
このデザイン方法なら、単一のHTMLで様々な環境に対応させられます。
同じコンテンツを複数のページに掲載せずに済むため、管理が楽だというメリットもあります。URLを案内する際も、端末別に分ける必要はなく、単一のURLを知らせるだけで済みます。

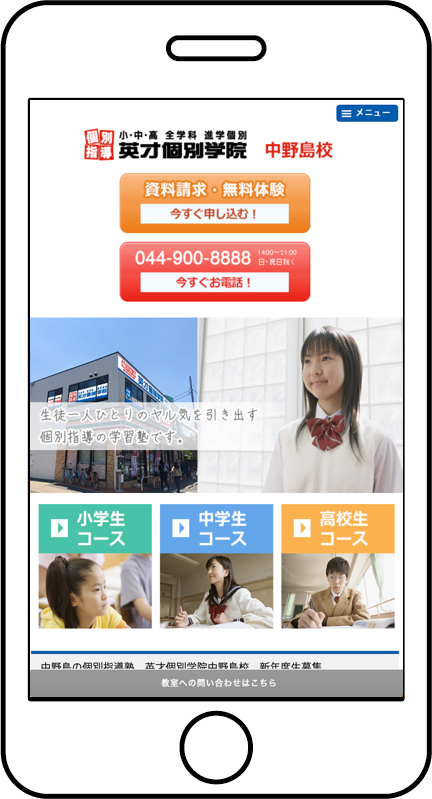
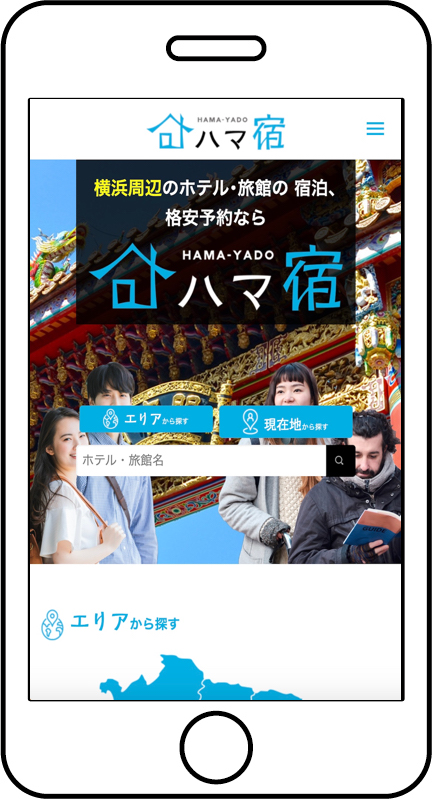
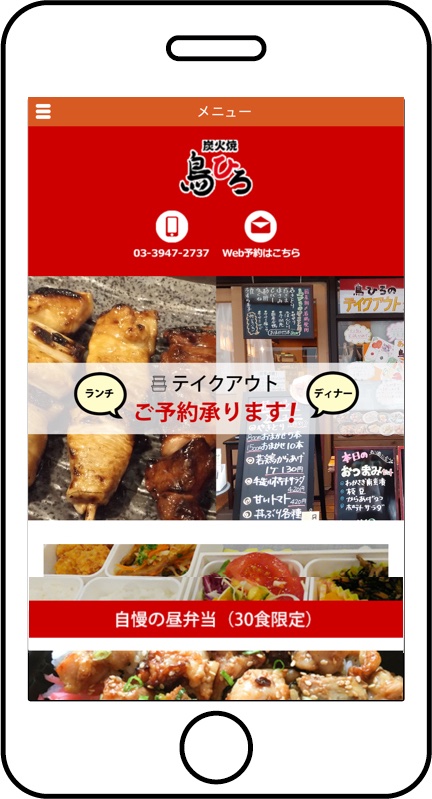
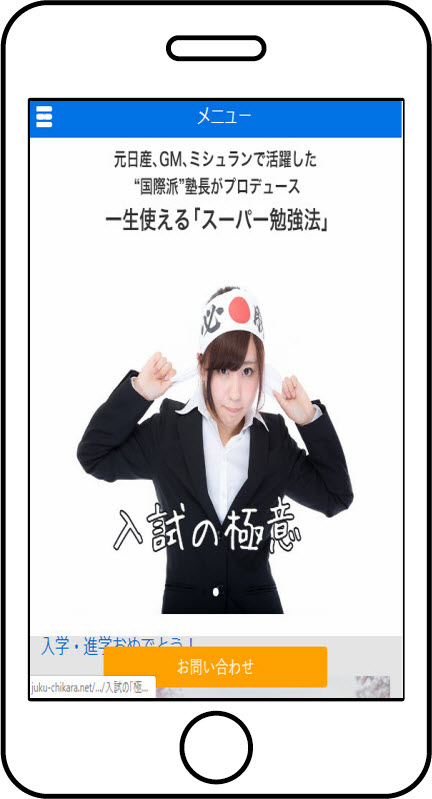
レスポンシブデザイン実績の一部です



ご要望やご予算に合わせて適切なご提案をさせていただきます。